
Divi Contact Form Setup करने की पूरी प्रक्रिया Step by Step
इस लेख में आप जानेंगे कि अपनी WordPress Website पर आसानी से Divi Contact Form कैसे Setup करें ।
अमूमन हर एक Website जिसमें Divi Theme प्रयोग की जाती है Contact Form बना होता है। इस Contact Form को कैसे चालू करें ताकि हमारी वेबसाइट पर आने वाले यूजर्स आसानी से हमसे संपर्क कर सकें, चलिए जानते हैं।

Divi Contact Form कैसे Setup करें – पूरी प्रक्रिया Step by Step
Divi Form को Active करने के लिए हमें Divi Form Module व Third Party Plugin की सहायता से कुछ सैटिंग्स करनी होती हैं। ये सभी सैटिंग्स करने के बाद आप आसानी से Contact Form के माध्यम से अपनी वेबसाइट पर यूजर्स से मैसेज प्राप्त कर पायेंगे।
Divi Contact Form Settings की पूरी प्रक्रिया को हमने तीन हिस्सों में बाँट लिया है जो कि इस प्रकार है –
| Hosting Account या अन्य वेबसाइट पर Professional Email Create करना |
| SMTP Plugin Install करके जरूरी सैटिंग्स करना |
| वेबसाइट के Contact Page पर फार्म में सैटिंग्स करना |
आइये जाने कि बहुत सरलता से उपरोक्त Steps को फॉलो करके Divi Theme में Divi Contact Form कैसे Setup करें ।
Hosting Account या अन्य वेबसाइट पर Professional Email Create करना
Divi theme में Contact Form एक्टिव करने के लिए आपको सबसे पहले एक Professional Email Id जैसे hello@sonamsaini.com की जरूरत पड़ेगी। बिना Professional Email Id के आप Contact Form को एक्टिव नहीं कर पायेंगे।
यदि आप चाहें तो Professional Email Id के साथ-साथ अपनी Gmail Id पर भी मैसेज प्राप्त कर सकते हैं लेकिन Contact Form Integrate करने के लिए एक Professional Email Id की जरूरत पड़ेगी ही पड़ेगी।
अपनी वेबसाइट के लिए Professional Email Id आप निम्नलिखित दो तरह से बना सकते हैं –
1. अपनी Hosting Website पर
2. Third-party वेबसाइट पर
इस ब्लॉग में हम अपनी Hosting Website पर प्रोफेशनल ईमेल बनाना सीखेंगे।
प्रोफेशनल ईमेल बनाने के लिए Hosting Website पर Log in करके निम्नलिखित Steps follow करें –
प्रोफेशनल ईमेल बनाने के लिए आप अपनी होस्टिंग वेबसाइट का इस्तेमाल कर सकते हैं। वेबसाइट के लिए होस्टिंग खरीदते समय हमें Free Email Creation की सुविधा भी प्राप्त होती है।
आप चाहे किसी भी Hosting Provider Website जैसे – Hostinger, Godaddy, Bluehost आदि से होस्टिंग खरीदे यह जरूर सुनिश्चित कर लें कि आपके होस्टिंग प्लान में फ्री ईमेल सुविधा आपको मिल रही है अथवा नहीं।
मेरा अकाउंट Hostinger पर है। Hostinger Use करना व वहां वेबसाइट बनाना बेहद आसान है। Hostinger पर Multi-domain Hosting खरीदने पर मुझे फ्री ईमेल सुविधा प्राप्त हुई है इसलिए मैंने अपनी सभी वेबसाइट के लिए Hostinger पर ही प्रोफेशनल ईमेल बनाया है।
Hostinger पर प्रोफेशनल ईमेल बनाने के लिए निम्नलिखित तरीका अपनायें –
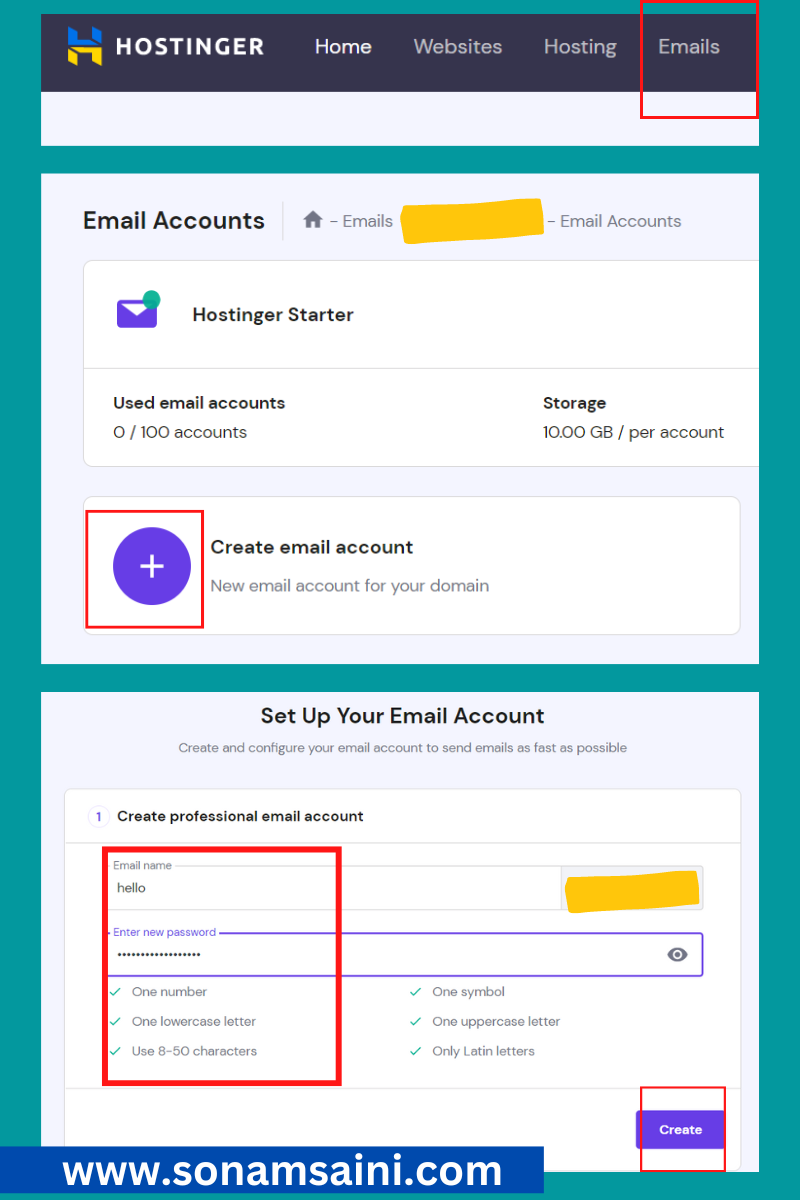
1. Email पर क्लिक करें
Hostinger अकाउंट पर लॉगिन करने के बाद ऊपर Menu Bar में दिये गये Email Option पर क्लिक करें।
2. Create Email Account पर क्लिक करें
Email Option पर क्लिक करने के बाद आपको Create Email Account ऑप्शन नजर आयेगा। उस पर क्लिक करें।
3. जो Email बनाना चाहते हैं वो लिखकर, पासवर्ड भरें व Create पर क्लिक करें
अब आप जो भी ईमेल अपनी वेबसाइट के लिए बनाना चाहते हैं उसे भरें। अक्सर Professional Emails इस तरह की होती हैं जैसे – hello@Aapkiwebsitekanaam.com, Support@aapkiwebsitekanaam.com.
@aapkiwebsitekanaam.com पहले से ही दूसरे कॉलम में लिखा हुआ मिलेगा। आपको बस पहले कॉलम में hello, support अन्य कोई शब्द लिखना होगा जो आप अपनी ईमेल आईडी में रखना चाहते हैं।
Password column में अपनी पसंद का पासवर्ड लिखकर Create पर क्लिक करें।
4. Email बनकर तैयार है
और इस तरह उपरोक्त स्टेप्स अपनाकर Divi contact form email settings करने के लिए आपकी ईमेल बनकर तैयार है।

SMTP Plugin Install करके जरूरी सैटिंग्स करना
एक बार आपकी प्रोफेशनल ईमेल बन जाये उसके बाद बारी आती है SMTP Plugin Install करने की। अपनी WordPress Website के Dashboard में लॉगिन कर के Install New Plugin पर क्लिक करें।
Easy SMTP type कर के Plugin download कर के Activate करें। जैसे ही Easy SMTP Plugin Activate होगा वह आपकी WordPress Website के Dashboard में Left side में Settings tab में दिखायी देने लगेगा।
अब हम सीखेंगे कि Easy SMTP Plugin WordPress Website में कैसे Setup करें
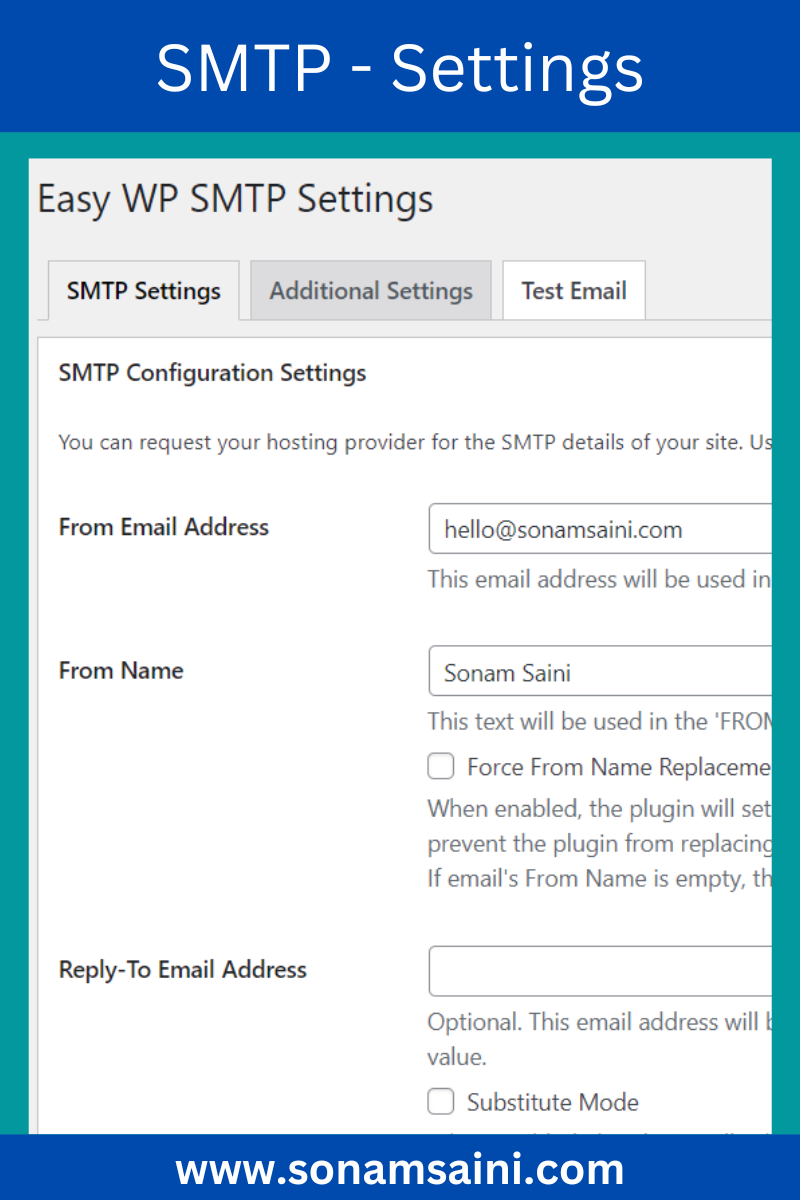
1. Easy WP SMTP पर क्लिक कर के Plugin की सैटिंग्स में जायें।
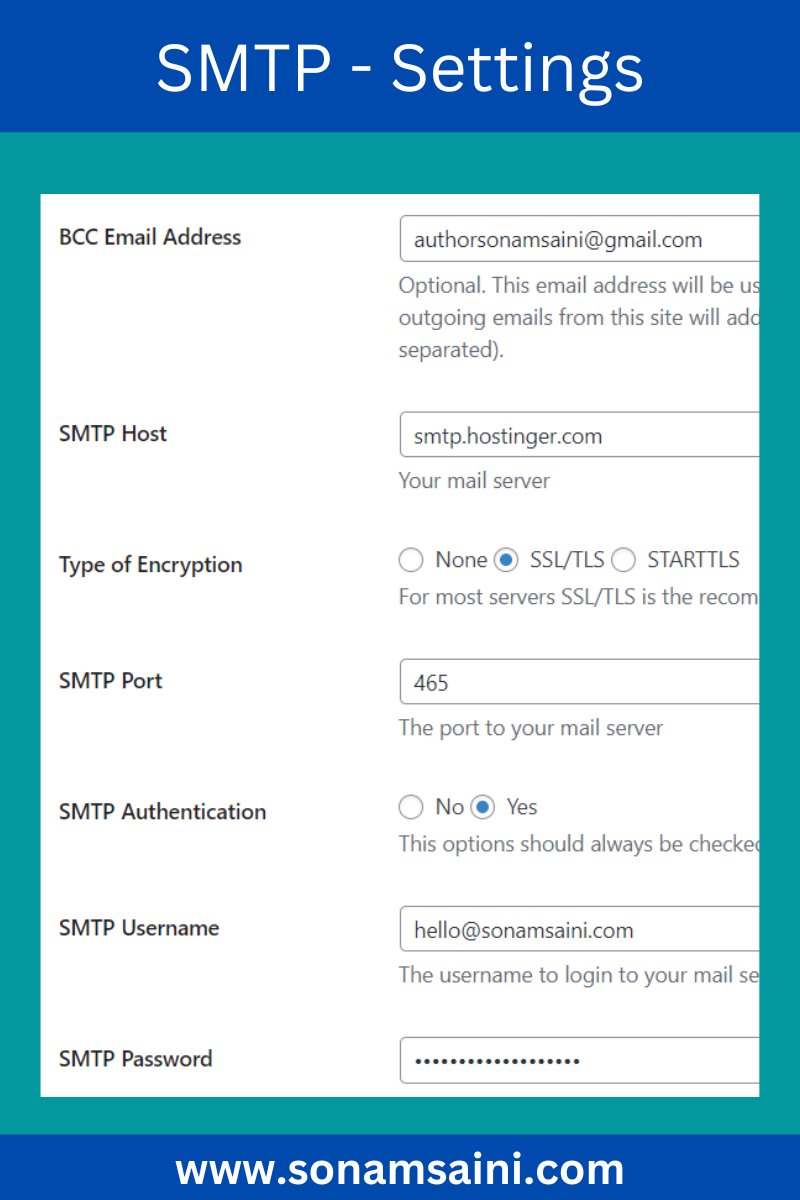
2. अब नीचे दिये गये स्क्रीनशॉट की तरह हर एक जानकारी अच्छी तरह भरें।
From Email Address – यहां अपना Professional Email जो आपने बनाया है वो भरें
From Name – यहां अपनी वेबसाइट का नाम लिखें

BCC Email Address – यहां वह ईमेल आईडी लिखें जिस पर आप यूजर्स के द्वारा भेजे गये मैसेज की दूसरी कॉपी प्राप्त करना चाहते हैं। जैसे यदि आप अपने प्रोफेशनल ईमेल के साथ-साथ अपनी किसी Gmail id पर भी मैसेज प्राप्त करना चाहते हैं तो वह Gmail id यहां लिख सकते हैं।
SMTP Host – SMTP Host एक बहुत जरूरी जानकारी है। आपको यूजर्स से मैसेज प्राप्त होंगे या नहीं यह SMTP Host की जानकारी पर ही निर्भर करता है।
SMTP Host आपको आपकी होस्टिंग वेबसाइट में मिलेगा जहां आपने अपनी Professional Email बनायी है। अपना SMTP Host जानने के लिए नीचे स्क्रीनशॉट देखें।
- सबसे पहले अपनी Hosting Website में Login करें
- Domain name पर क्लिक करें
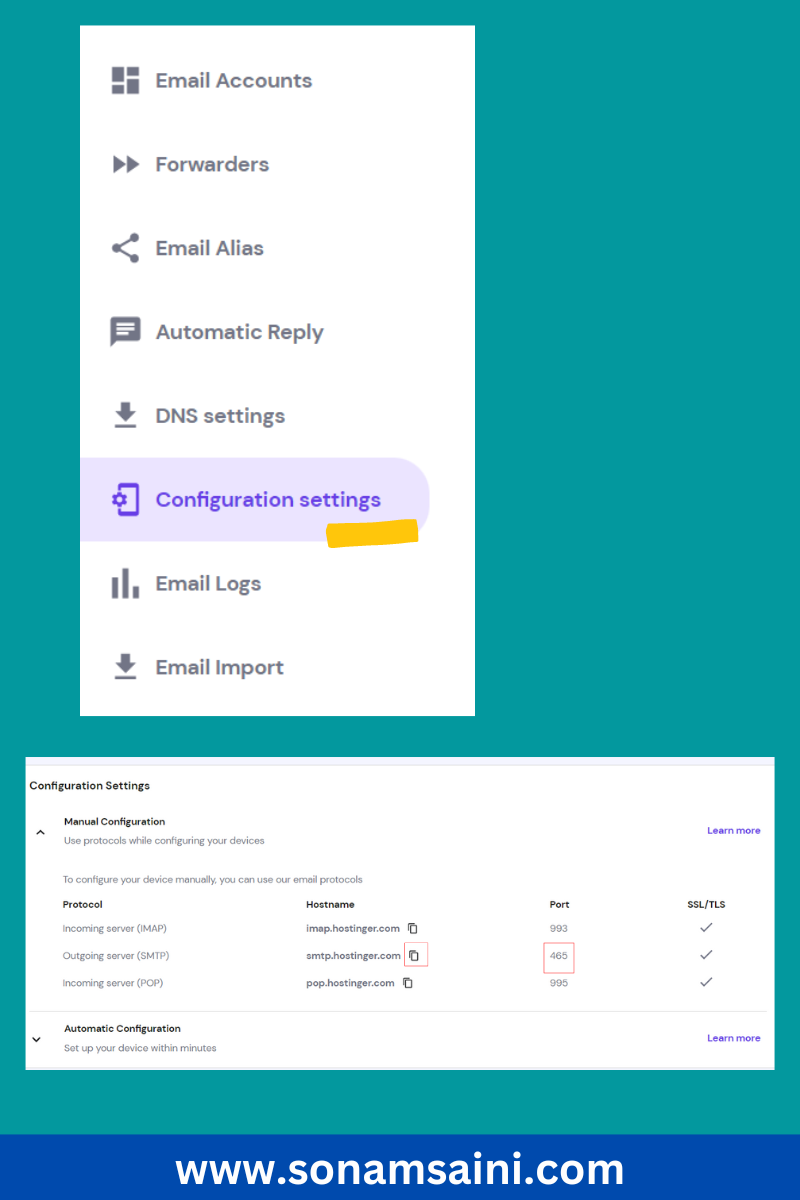
- Left Side में दी गई लिस्ट से Configuration Settings पर क्लिक करें।
- Outgoing server (SMTP) के Hostname को Copy करके WordPress website पर SMTP Host कॉलम में Paste करें।
Type of Encryption – SSL/TLS Option को Tick करें।
SMTP Port – यहां Hosting Website में Outgoing server (SMTP) के Hostname के सामने दिये गये Port number को कॉपी कर के WordPress website पर SMTP Port कॉलम में पेस्ट करें।

SMTP Authentication – Yes सेलेक्ट करें
SMTP Username – यहां अपनी Professional Email id लिखें जो ऊपर लिखी थी।
SMTP Password – अपनी Professional Email id का Password लिखें जो आपने प्रोफेशनल ईमेल आईडी बनाते समय रखा था।
सारी जानकारी भरने के बाद Save Changes पर क्लिक कर के जानकारी को सेव कर लें।

Additional Settings – Additional Settings की जानकारी को वैसे ही रहने दें।
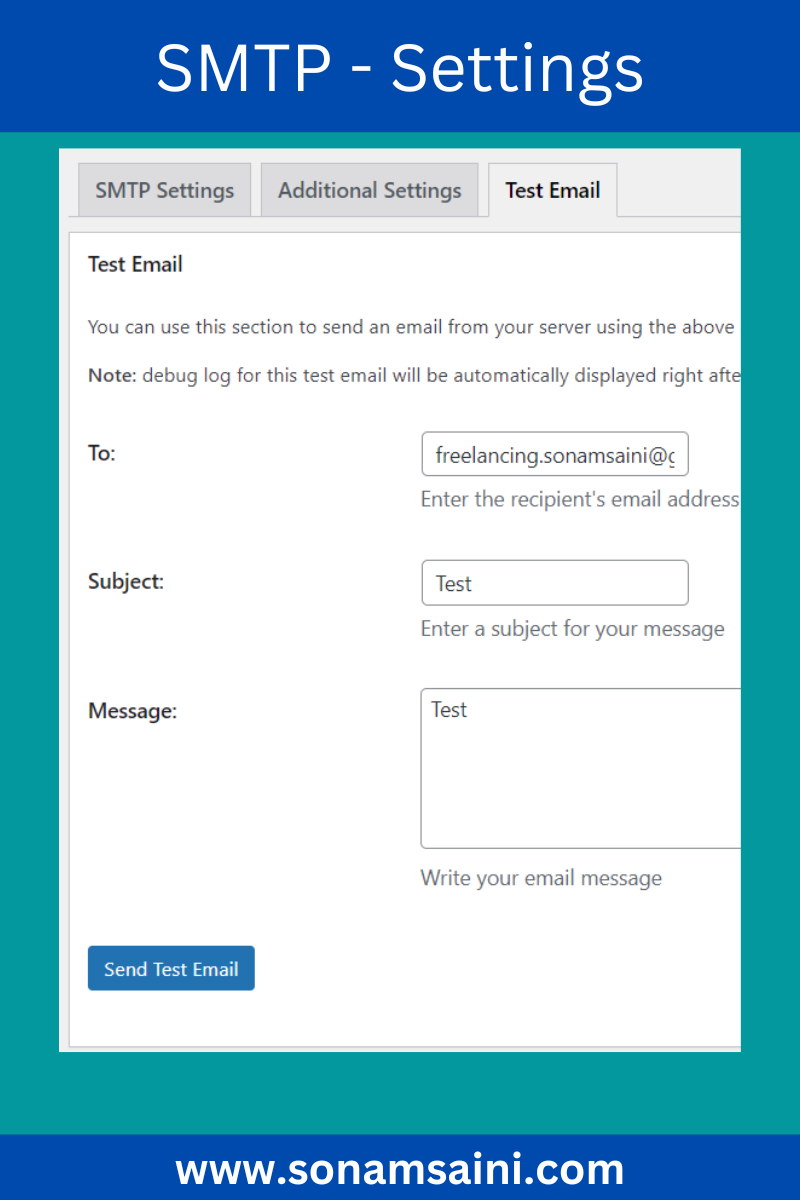
Test Email – Test Email में जाकर आप यह चैक कर सकते हैं कि आपने जो सैटिंग्स की हैं वो सही हैं या नहीं।
- To – To में अपनी वो ईमेल आईडी लिखें जिस पर आप मैसेज प्राप्त करना चाहते हैं। यह कोई भी ईमेल आईडी हो सकती है।
- Subject – Subject में Test लिखें।
- Message – Message में भी Testing जैसा कुछ भी लिखकर Send Test Email पर क्लिक करें।
अगर आपकी भरी हुई सारी जानकारी सही होगी तो आपको अपनी To Column में दी गई ईमेल आईडी पर मैसेज प्राप्त होगा। यदि कुछ कमी हुई तो Send Test Email पर क्लिक करने के बाद आपको एक मैसेज दिखाई देगा कि सैटिंग में कुछ प्रॉब्लम है।

वेबसाइट के Contact Page पर फार्म में सैटिंग्स करना
Professional Email बनाने व SMTP Plugin Settings करने के बाद अब बारी आती है Contact Form Settings पूरी करने की।
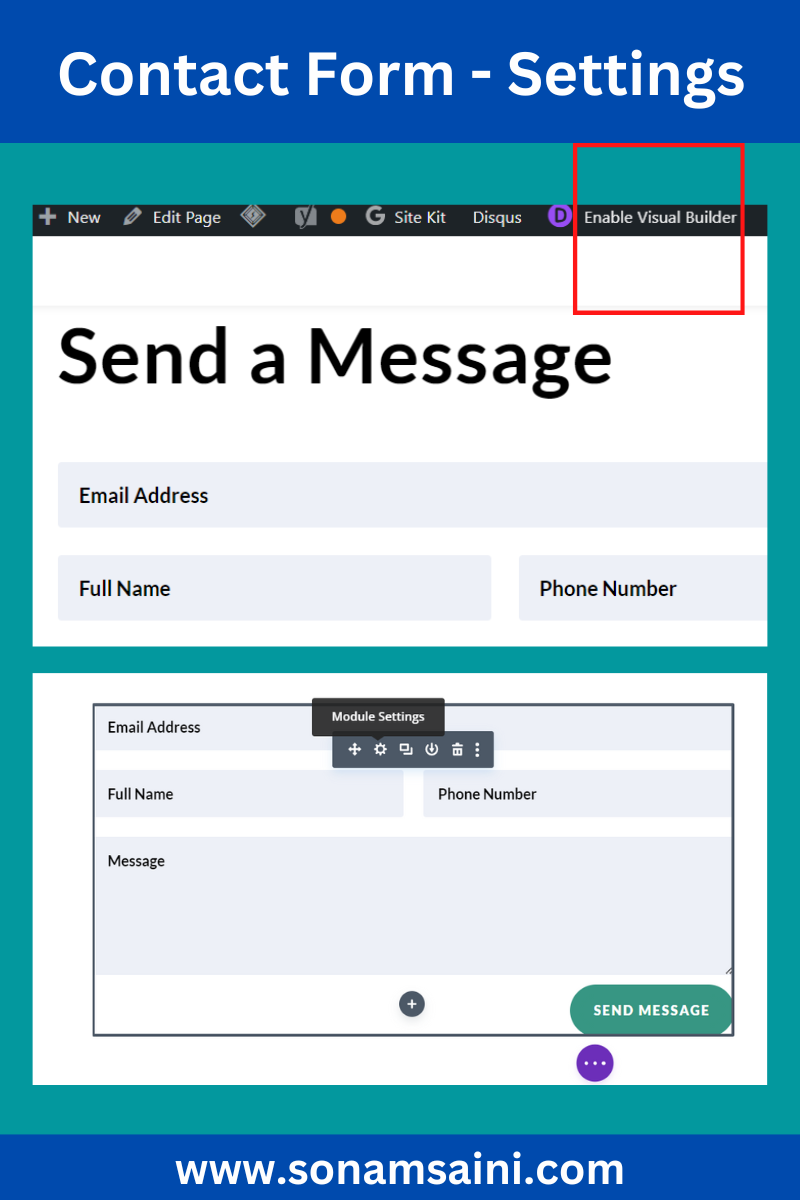
Contact Form Settings पूरी करने के लिए जिस भी पेज पर आपने Contact Form बनाया है वह पेज वेबसाइट पर Open करें। पेज को Edit करने के लिए ऊपर Enable Visual Builder option पर क्लिक कर के Settings करने के लिए Contact Form Module open करें।

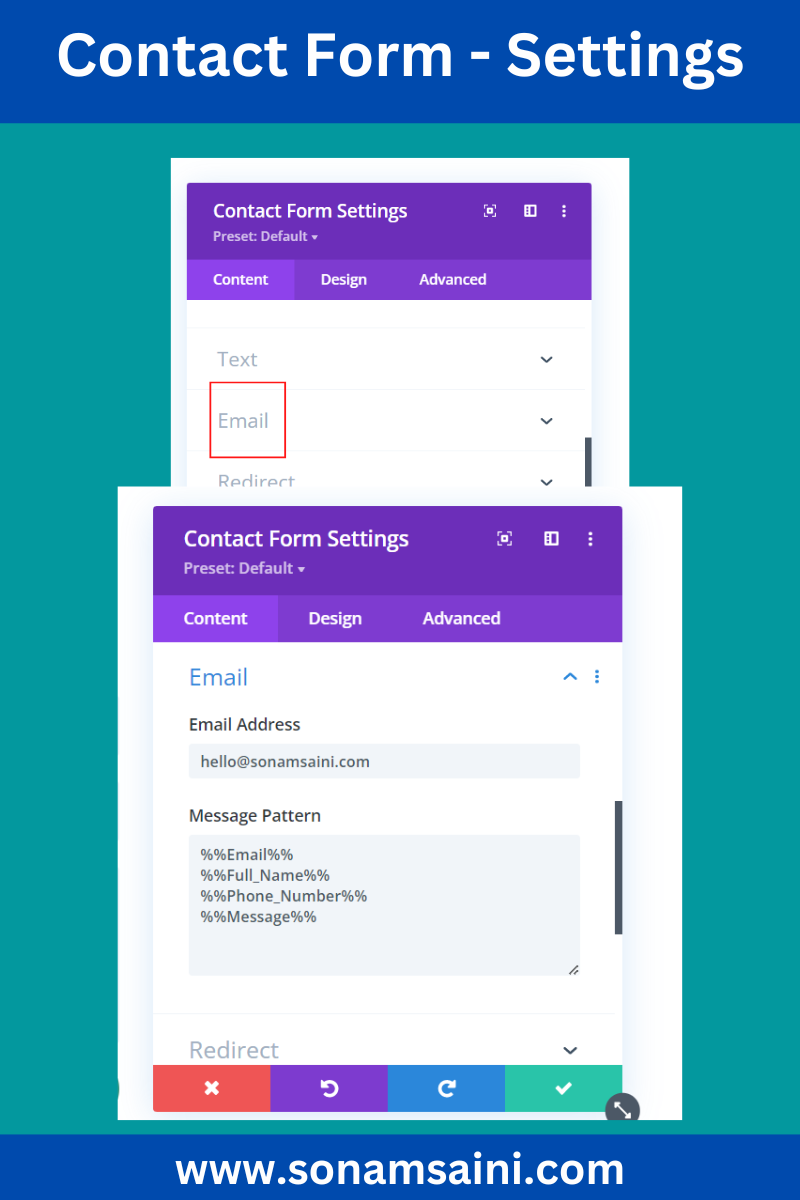
Email Address – इस कॉलम में अपना वह प्रोफेशनल ईमेल लिखें जो आपने SMTP Plugin Settings में लिखा है।
Message Pattern – यह एक महत्वपूर्ण कॉलम है। इस कॉलम में भरी जाने वाली जानकारी को Divi contact form message pattern के नाम से भी जाना जाता है। यहां आपको Double %% Sign के साथ उन सभी Fields Ids के नाम लिखने हैं जो आपके Contact Form में दिये गये हैं।

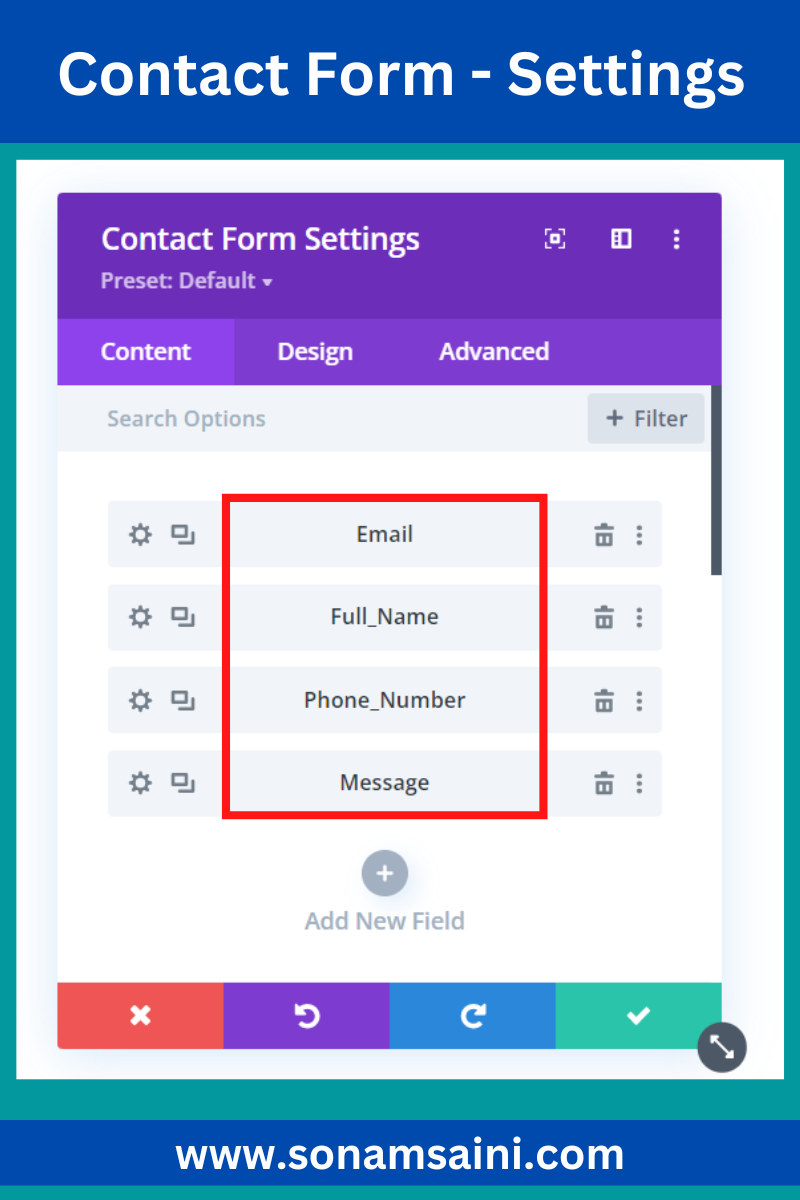
जैसे मेरे Contact Form में Email, Full Name, Phone Number व Message दिये गये हैं।
तो मेरे Message Pattern कॉलम में Fields Ids इस प्रकार लिखी गई हैं –
%%Email%%
%%Full_Name%%
%%Phone_Number%%
%%Message%%
उपरोक्त सारी जानकारी भरकर Save कर लें। अपने Contact Form से मैसेज भेजकर देखें। मैसेज चला जायेगा।

Divi Theme में Contact Form से Users के द्वारा भेजे गये Message कहां देखें
यह जानने के बाद कि How to Setup Divi Contact Form, आइये अब जानते हैं कि आप कहां उन मैसेज को देख सकते हैं जो कि आपको आपकी वेबसाइट के Contact Form के द्वारा प्राप्त होंगे।
यूजर्स से प्राप्त मैसेज देखने के लिए Hostinger.Com Mail या अपने Hosting Provider Website पर जाइये। Emails पर क्लिक करके Domain Name पर क्लिक करिये। बनायी गई ईमेल आईडी के सामने दिये गये Webmail Option पर क्लिक करिये। अब अपना ईमेल आईडी और पासवर्ड भरिए। आपकी प्रोफेशनल ईमेल खुल जायेगी।
यदि Divi Email Form/Contact Form से मैसेज न जायें तो क्या करें?
बहुत से लोगों का ये सवाल रहता है कि Divi contact form not sending email. उनके Divi form से मैसेज नहीं जा रहे हैं।
अगर आपके भी Divi Contact Form से मैसेज नहीं जा रहे हैं तो एक बार SMTP Plugin में सैटिंग्स जरूर चैक कर लें। कई बार SMTP Host गलत लिखा होता है। इस ब्लॉग में बताई गई जानकारी के अनुसार अपना Contact Form Setup करें कोई परेशानी नहीं होगी मैसेज प्राप्त करने में।
फिर भी यदि आपको Divi Form Setup करने में कोई परेशानी आ रही हो तो मुझसे संपर्क कर लें। मैं आपकी सहायता जरूर करूंगी।